วันนี้ขอบันทึกความรู้ในการอัพโหลดรูปภาพ เสียง ขึ้นสร้างเป็นวีดีโอคล้ายกับสไลด์โชว์ บน Youtube กันค่ะ ซึ่งเป็นบริการใหม่ที่ดิฉันก็พึ่งได้ทดลองเข้าใช้บริการ
รุปที่ 1 หน้าต่างเมนู Upload เวบไซต์ Youtube
เพราะได้ login เข้าไปใน account youtube ของตนเพื่ออัพโหลดวีดีโอ จึงไดไเห็นเมนูที่เขียนว่า ภาพสไลด์รูปภาพ จึงได้ทดลองใช้งานพบว่า เมนูสร้างภาพสไลด์รูปภาพ เป็นเมนูที่ให้เราเลือกอัพโหลดรูปภาพ หรือรุปถ่ายจากบริการ Picasa ใน Google เอามาสร้างเป็นวีดีโอในรุปแบบสไลด์โชว์ แบบง่าย ๆ ง่ายจริง ๆ ค่ะ ตามาดูวิธีการในการใช้งานเมนู ภาพสไลด์รูปภาพในการสร้างวีดีโอจากรูปภาพ ซึ่งสไลด์ดังกล่าวสร้างขึ้นด้วยเวบไซต์ Youtube ดังนี้ค่ะ
1. ใช้งานเวบไซต์ Youtube คลิ๊กที่เมนูอัพโหลดด้านบนสุด จะเห็นเมนูย่อยให้เลือก คือ ภาพสไลด์รูปภาพ ให้คลิ๊กที่ สร้าง ดังรูปที่ 1
รูปที่ 2 หน้าต่างเลือกอัพโหลดภาพถ่าย
2. หน้าต่างให้เลือกรูปภาพที่ต้องการนำไปสร้างเป็นวีดีโอ ในรูปแบบ สไลด์โชว์ รุปภาพจะปรากฏขึ้นมา ให้เราไปที่อัพโหลดภาพถ่าย เลือกโฟลเดอร์รูปภาพที่เราต้องการจะอัพโหลดเลือกภาพและจำนวนรูปภาพได้ตามที่ต้องการแล้วคลิีก Open
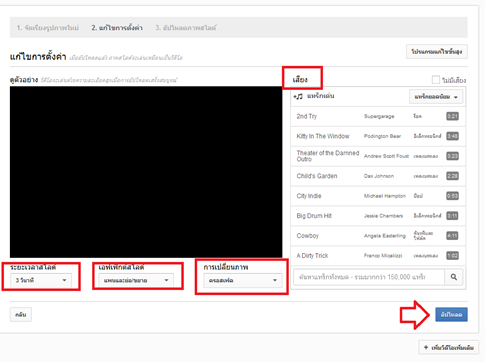
รูปที่ 3 การปรับแต่งการแสดงผลของ Video ใน Youtube
3. ขั้นตอนถัดมา มาปรับแต่งการแสดงผลของ Video ใน Youtube โดยสามารถเลือกเสียงที่้ต้องการ หรือตัดเสียงออกได้ เลือกระยะเวลาของการเล่นภาพแต่ละภาพ เอฟเฟคในการเปลืยนภาพ และ effect ในการแสดงสไลด์ จากภาพนิ่งธรรมดา ๆ ก็จะมีสีสันขึ้นจากการปรับแต่งค่ะ เมือ่ได้การแสดงผลที่พึงพอใจแล้ว ให้คลิ๊ก อัพโหลด
รุปที่ 4 สถานะการอัพโหลดรุปภาพไปสร้าง video บน Youtube
4. ต่อจากนั้น รอให้รูปภาพถูกอัพโหลดและแปลงเป็น Video ก่อนเลือกบันทึกไฟล์สไลด์ใน Youtube ให้ตั้งค่า ชื่อ คำอธิบาย แท็ก และ จัดหมวดหมู่ให้ตรงกับสไลด์โชว์ที่เราสร้างขึ้นด้วยค่ะ







0 ความคิดเห็น:
แสดงความคิดเห็น